Web siteleri birden fazla dosya biçimleri ile anlamlı bütünler oluşturarak kullanıcılara bilgi, ürün ya da hizmet sunar. Bu açıdan incelendiği zaman her web sitesi canlı organizmalara benzer dinamik özelliklere sahiptirler. Bu özelliklerden en çok ön plana çıkan ve dikkat çeken detaylar ise resim dosyalarıdır. Resimler ya da görseller, kullanıcıların ilgisini çekmek, bilgi vermek ya da bir ürünü sunmak adına kullanılabilir. Ancak diğer materyallerde de olduğu gibi (HTML, CSS, JavaScript) belirli kalıplar çerçevesinde dizayn edilmeli ve resim optimizasyonu aşamalarından geçmelidir. Aksi halde olumlu hizmet sunmak adına yüklendikleri web sitelerine değer katamazlar ve arama motoru optimizasyonu (SEO) çalışmalarının görsel ayağına destek sunamazlar.
Resim optimizasyonu; resimlerin/görsellerin yüklendiği web sayfalarına uygun olması, sayfanın teknik yapısını bozmadan en büyük görsel faydayı sağlaması adına yürütülen optimizasyon çalışmalarına verilen isimdir. Bu yazımızda da sayfalarımıza resim/görsel eklerken dikkat etmemiz gereken adımlardan bahsedecek, bir görselden maksimum faydayı almanın yollarından bahsedeceğiz.
Bu Yazıda Nelerden Bahsedeceğiz?
ToggleResim Optimizasyonu Neden Yapılmalıdır?
Web sayfalarınıza yüklediğiniz her resim sayfanız adına anlam ifade eder ve olumlu ya da olumsuz olarak sizlere geri dönüş sağlar.
Görsel optimizasyonu yapmanız için nedenler;
- Görseller sayfa hızınıza etki eder. Optimize edilmiş resimler site hızlarınızı iyileştirir.
- Optimize edilmiş görseller sayfa anlamını güçlendirir.
- Kullanıcılarınıza fayda sunar ve SEO çalışmalarınıza değer katar.
- Kaynak kullanımınızı azaltır.
Resim optimizasyonu yaparsanız;
- Sayfa açılış hızınız artar,
- Sıralamalarınız iyileşebilir,
- Görsel aramalardan tıklama elde edebilirsiniz,
- Sunucu maliyetlerinizi azaltırsınız.
Resim Optimizasyonu Nasıl Yapılır?
Web siteleri için görsel optimizasyonları yapmak adına bu makalede inceleyeceğimiz adımlar şu şekildedir;
- Görsel Seçimi
- Görsel/Text Oranı
- Görsel Boyutlarını Düzenlemek
- Görsel Sıkıştırmak
- Görselleri Yeni Formatlarda Sunmak
- SEO Uyumlu Görsel Sunumu
- Lazy-Load Yapısı Kullanmak
- Görsel Site Haritası Kullanmak

1. Doğru Görsel Seçimi
Web sayfalarınıza ekleyeceğiniz her türlü görsel içerik, kullanıcıya hitap ederek fayda sunmalıdır. Kullanıcıya hitap etmeyen her türlü içerik sizlere er ya da geç olumsuz etki ile geri döner. Bu nedenle görsel seçimlerinizde doğruyu bulabilmelisiniz.
Doğru görsel seçimi yapmak için bunlara dikkat edin;
- Telif hakkı olan görseller kullanmayın.
- Ürün görsellerinizi net ve kaliteli çekin.
- Blog içeriklerinize ekleyeceğiniz resimleri yazı ile alakalı olarak seçin.
- Marka kimliğinize uygun renkler ve tonlar seçin.
- Yaratıcı olmaktan korkmayın ama anlaşılır kalmaya özen gösterin.
Örneğin bu yazıyı oluştururken, yukarıda da sunduğum infografik görsel ile kullanıcıya yazı ile alaka düzeyimi kaybetmeden fayda sunmaya çalıştım. Sizler de bu iki kriteri en başa alın ve resimlerinizi bu şekilde seçin.
2. Görsel/Text Oranına Dikkat Edin
Görsellerinizi oluştururken kimi zaman resimlerinize metin eklemek isteyebilirsiniz. Özellikle blog içeriklerinin öne çıkan görsellerinde metin ekleme yöntemi sıkça kullanılır. Kimi durumlarda da iç görsellerde bu metin kullanımı yapılmaktadır. Ancak Google tarafından oluşturulan Youtube videosunda karşılaştığım bir detayda, görsellerde text kullanılmaması ve fayda sağlayacağını düşündüğümüz bu metinlerin resimlerin üstünde değil de alakalı bir şekilde paragraflarda yer alması gerektiğine vurgu yapılmıştır. Aşağıda da gördünüz ve inceleyeceğiniz gibi görsellerinizde text oranlarına oldukça dikkat etmelisiniz. Zorunda kalmadıkça metinleri görsellere yerleştirmemeli, eğer gerekiyor ise en fazla %20’lik bir alanı metinlere ayırmalısınız.

İnceleyebileceğiniz kaynak video;
3. Görsel Boyutlarını Düzenlemek
Web sayfalarınızda yapacağınız resim optimizasyonlarının en öneli adımlarından bir tanesi de, görsellerin kaplayacağı alanı iyi bilmektir. Sayfanızda yer alacak görseller için ayırdığınız alanları ve sınırları bilerek görsellerinizi oluşturun. Bu şu anlama gelmektedir. Thumbnailler için farklı boyutlarda resimler oluşturmanız gerekirken, iç görselleriniz için farklı, ürün görselleriniz için farklı ve ürün detay görselleriniz için farklı boyutlar seçmek zorundasınız. Eğer fazla büyük ya da fazla küçük görsel boyutları tercih ederseniz, görselleriniz anlamını yitirir ve sizlere fayda sunmaz.
Ne yapmalısınız?
- Temanıza göre görsel boyutlarınızı belirleyin,
- Görsellerinizi alanlara göre hizalayın (ortalı ya da sağ/sol)
- Metin eklerken soldan ve sağdan aralık bırakın (kırpılan görseller metninizi engellemesin)
4. Görsel Sıkıştırmak
Görselleri sıkıştırmaz, resim optimizasyonunun temel adımlarından bir tanesidir. Sayfanızda yer alan her türlü dosyanın bir kaynak olarak kullanıcı tarafından indirileceğini düşündüğünüzde, görsellerinizin sayfa hızı açısından ne kadar önemli olduğunu anlayabilirsiniz. Görsellerinizin kalitesini bozmadan tasarruf ettiğiniz her KB, sizlere fayda sağlar. Ancak kalite bozarak görsel sıkıştırmaktan kaçınmalısınız.
Site hızı iyileştirme ile ilgili detaylı bilgi için; https://www.batuhandurmaz.com/site-hizi-iyilestirme/

4.1. Görsel Sıkıştırma Yolları Nelerdir?
Resimlerinizi web siteleriniz için optimize ederken kullanabileceğiniz yöntemler şu şekildedir;
- TinyPNG gibi online sıkıştırma programları; https://tinypng.com/
- Photoshop
- Görsel sıkıştırma eklentileri ( Imagify, Smush vb.)
4.2. Görsel Sıkıştırırken Dikkat Edilmesi Gerekenler
- Kaliteyi bozmadan sıkıştırma yapın,
- Mümkün olduğunda Photoshop kullanmaya özen gösterin,
- Görselleri kırpabilirseniz gereksiz alanları kırpın
5. Görselleri Yeni Formatlarda Sunmak
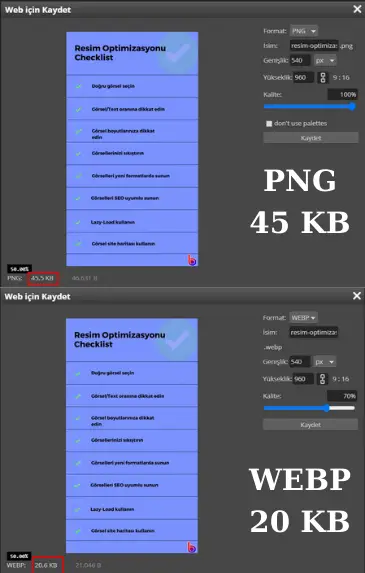
Web teknolojileri geliştikçe görsellerin formatlarında da sürekli olarak iyileşmeler yaşanmaktadır. Geçmiş dönemlerde kullanılan popüler formatlar JPEG, JPG, PNG gibi formatlar artık yerlerini WEBP ve SVG gibi yeni formatlara bırakmıştır. Aşağıda yer alan resimde de göreceğiniz gibi yeni nesil bu formatlar eskilerine göre kaliteden ödün vermeden daha düşük boyutlarda görsel oluşturmaya imkan tanımaktadır. Ayrıca günümüzde tarayıcıların hemen hemen hepsi ile de uyumlu olarak çalışan bu resim formatları bu sayede tüm kullanıcılara sunulabilmektedir. Bu nedenle resimlerinizi oluştururken WEBP ve SVG formatlarını denemenizi tavsiye ederiz.

6. SEO Uyumlu Görsel Sunumu
Arama motorlarında yaşanan rekabetin günden güne artması, SEO çalışmalarının web siteleri için önemini daha da artırmıştır. Sayfalarımıza eklediğimiz her türlü görseli de seo resim optimizasyonu çerçevesinde düşünmeli ve eklemelerimizi bu şekilde yapmalıyız. Görselleri sayfalarımıza eklerken dikkat etmemiz gerekenleri inceleyelim.
Ayrıca SEO Nedir? Nasıl Yapılır? isimli rehber içerimiğizi de inceleyebilir, optimizasyon çalışmalarınıza güç katabilirsiniz.
6.1. Anlamlı Resim Dosya İsimleri Seçin
Resimlerinizi oluşturduktan sonra web sayfalarınıza eklemeden önce, dosya isimlerinizi anlamlı olarak seçmeli, mümkünse anahtar kelime kullanmaya özen göstermelisiniz.
Örneğin, bu yazının 6. maddesine yani bu maddeye görsel eklemesi yapmak istersem, resim dosya adını seo-uyumlu-gorsel-dosya-adi-secimi olarak belirleyebilirim. Bu sayede makalemin anlamsal bütünlüğüne katkı sağlarım.

6.2. Alt Text Kullanın
Alt text yani alternatif metin, kullanıcıların sayfa içerisinde yer alan görselleri herhangi bir neden ile görememeleri nedeni ile onlara sunulacak bir açıklama metni gibidir. Bu nedenle görsellerde alt text olması kullanıcı deneyimine fayda sağlar. Ayrıca görsellerinizin arama motoru botları tarafından daha iyi anlaşılmasını ve sayfa anlam bütünlüğünüzü artırır. Bu nedenle istisnasız olarak eklediğiniz her türlü görsele alternatif metin eklemelisiniz.
Örneğin, bir üst maddede oluşturduğumuz seo-uyumlu-gorsel-dosya-adi-secimi görselini ekledikten sonra alternatif metin eklemesini “SEO uyumlu görsel dosya adı örneği” olarak belirleyebiliriz.
6.3. Görsel Yerleşimleri
Görsellerinizi web sayfalarınız içerisine, içeriklerinize eklerken pozisyonlarına da dikkat etmeniz gerekecektir. Her görseli alelade yerleştirmemelisiniz.
- En önemli görselinizi mümkünse sayfanızın en başı için oluşturun,
- Paragraflar ile en alakalı olacak görselleri eklemeye özen gösterin, rastgele alanlara alakasız görseller eklemeyin,
- Aynı görselleri aynı sayfa içinde tekrar etmekten kaçının
7. Lazy-Load Yapısı Kullanın
Lazy-load, web sayfalarında yer alan dosyaların eşzamansız olarak yüklenmesini, ertelenmesini sağlayan HTML özelliğidir. Web sayfalarınız için yapacağınız resim optimizasyonlarınızda da lazy-load kullanımı önemli bir fayda sağlar. Kullanıcıların etkileşime geçmeden görselleri görmesini engeller ve bu sayede kaynak kullanımını sınırlar. Bu sayede sayfa hızlarınızın iyileşmesini sağlar ve sizlerin daha iyi sıralama almasına katkı sağlayabilir.
Örnek bir lazy-load kullanımı;
<img src="image.png" loading="lazy" alt="…" width="200" height="200">Lazy-load ile ilgili detaylı bilgi almak için; https://web.dev/lazy-loading-images/
8. Görsel Site Haritası Kullanmın
Resim optimizasyonu çalışmalarımızın son maddesinde ise görsel site haritalarının kullanımından bahsedeceğiz. Görsel site haritası, URL site haritası mantığına benzer olarak çalışmakta olan ve görsellerin URL adreslerini bir site haritası ile arama motorlarına sunmaya imkan tanıyan XML dosya formatlarıdır. Resimlerin toplu ve hızlı bir şekilde keşfedilmesini ve index almasını sağlayabilir. Bu sayede görsellerimiz daha kolay anlam kazanır ve bizlere olumlu olarak etki etmeye başlar. Özellikle e-ticaret sitelerinde yer alacak görsellerin sayısı düşünüldüğü zaman görsel site haritalarının kullanımı oldukça büyük önem arz edecektir.
Görsel site haritası ile ilgili daha fazla bilgi almak için; Görsel Site Haritası Oluşturma Rehberi

Resim Optimizasyonları Hakkında Sıkça Sorulan Sorular
Google arama motoru kriterleri çerçevesinde web site görsellerini optimize etmek ve kullanıcılara sunmaktır.
Sayfa içerisinde yer alan resimleri sıkıştırmak kullanıcıların daha düşük kaynak kullanımına etki eder ve sayfaların daha hızlı açılmasını sağlar.
SEO uyumlu görsel, sayfalarda yer alan görsellerin SEO kriterlerine uygun bir şekilde eklenmesi ve eksiksiz olarak kullanıcıya sunulmasını ifade eder.